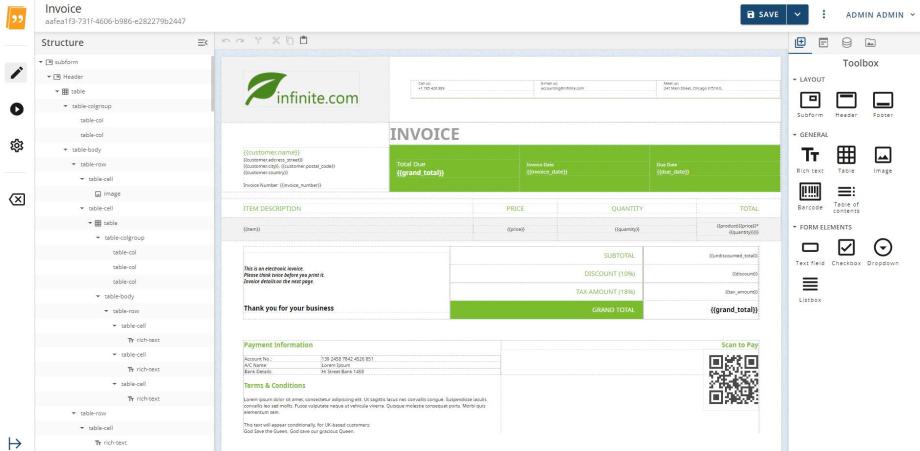
The iText DITO Editor is the design component of the iText DITO framework. You can use the editor application in a web browser to design highly personalized and engaging PDF templates. No code is required to build amazing templates, but you can use code to define advanced formatting and business logic too.
Dynamic Data Binding
|
|
|
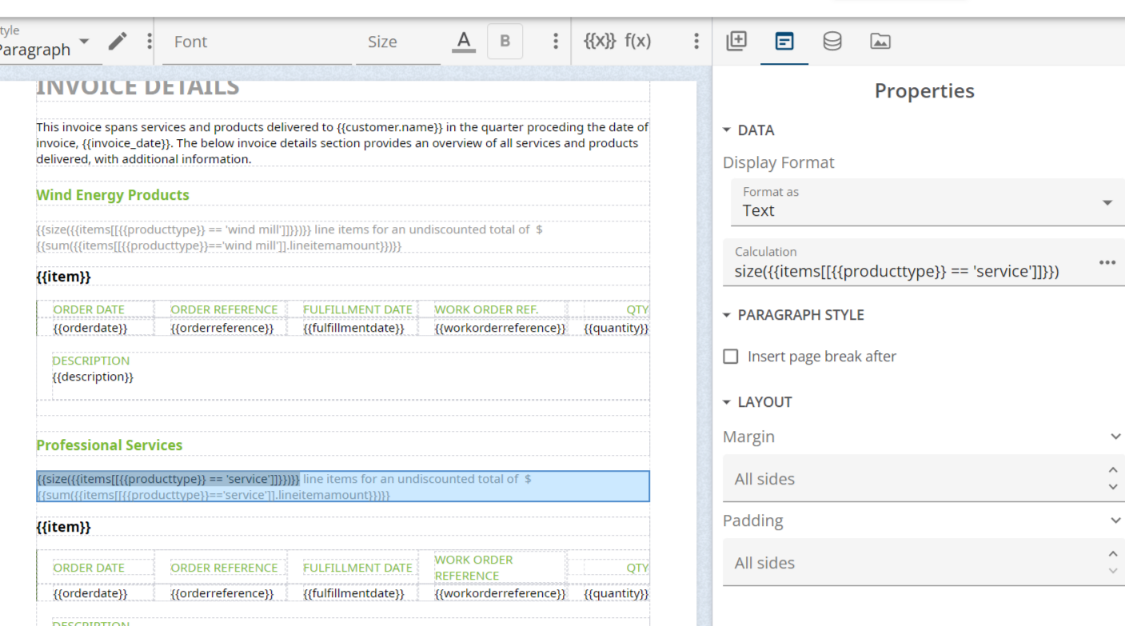
Conditional LogicSet conditions to show or hide content based on the data that is merged. Use the visual wizard for simple conditions and syntax mode for more complex logic. |
Code… Not Required but SupportediText DITO Editor provides a complete, codeless experience to create awesome PDF templates, though if you want to use cascading style sheets (CSS) or inject your own HTML, feel free to do so.
|
|
|
|
Script-based Language SupportIf you conduct business in languages with complex ligatures (context-based morphing of characters) you probably know that this is challenging for automated content generation. With iText DITO, however, we've got your back. |
|
 |
Advanced Calculation CapabilitiesiText DITO supports complex calculations allowing designers to manipulate and query data directly from the template, without needing to change the data schema at source. You can concatenate to fields, multiply product by quantities, query the size of items purchased, etc.
|
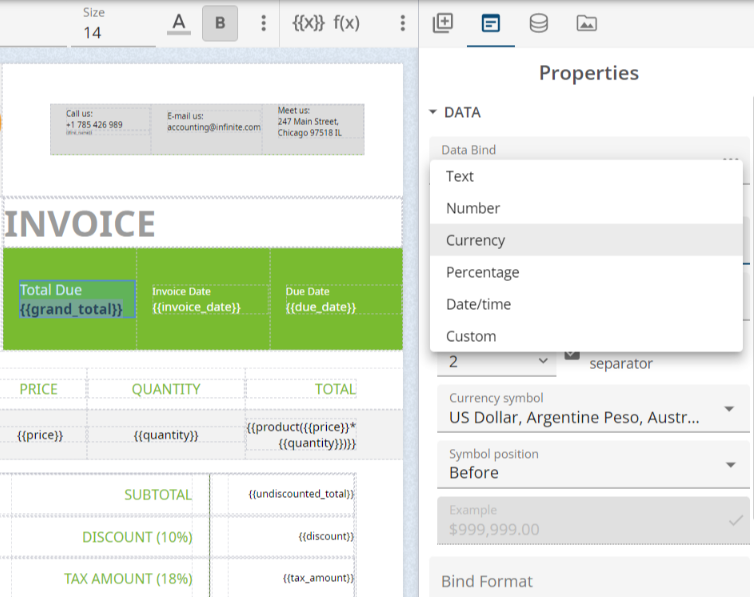
Data Value FormattingiText DITO enables designers to format information existing in data collections without needing to edit the source data. Add dollar or euro signs to prices or totals. Change the display format of time/dates, i.e. DD/MM/YY vs MM/DD/YY vs DD/MM/YYYY. Show numbers with 2 decimal places, etc. |
 |
iText DITO Editor - Revamped and Extended
With the release of iText DITO 2.0, the iText DITO Editor has received a full make-over. All familiar functionalities are still there and easier to use than ever before, with a cleaner, more configurable interface to make template designing better. You can now minimize or fully collapse the left side panels to free up screen estate for your template canvas. Also, the template Structure panel can be expanded to the full height of the screen, allowing for easier template navigation, and much more.
But most of all the experience has been optimized to co-exist with iText DITO Manager. The 2.0 release also contains new capabilities, such as automated table of contents and bookmark creation based on template headings.